Client
WIX
Industries
Tech
Services
Full cycle design
Timeframe
5–years

Principle 1. UX Methodology
A quick example of how UX methodology can:
Save time,
Save money,
Reduce or eliminate technical and design debt (and the need for expensive reworking),
Maintain good communication between teams & stakeholders,
Efficiently manage project stages, checkpoints, and timelines,
Create a better product that solves user needs more efficiently.
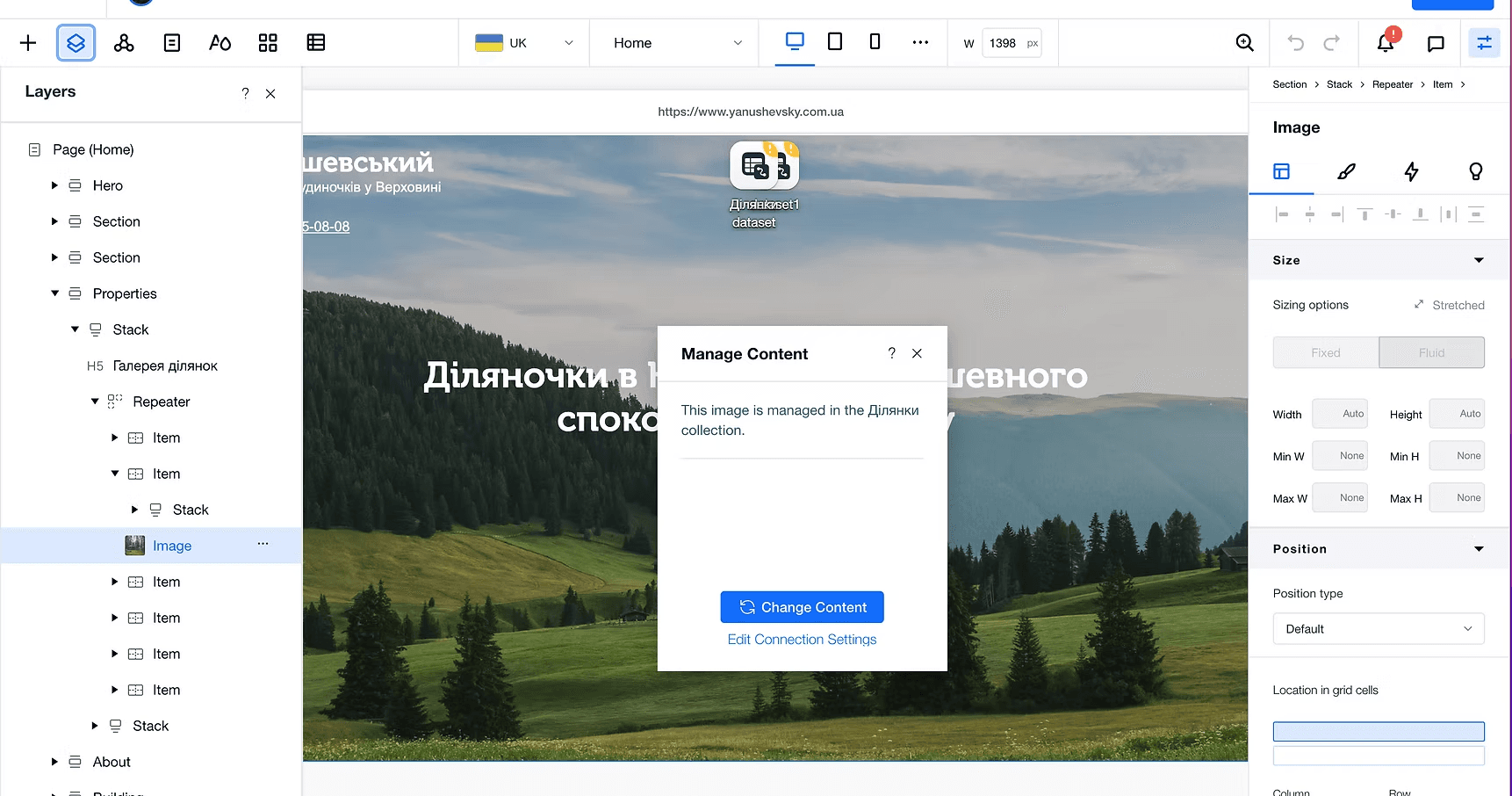
Problem:
Only 63.24% of users who installed a preset/template could find where to edit their content, causing drop-offs in the main funnel.
Approach:
Analytics: Identified pain points using data, checking quantitative and qualitative data, and doing the competitor analysis.
Ideation: Aligned goals and brainstormed solutions.
Design: Created and tested a small popover for seamless navigation, replacing an initially complex idea.
A/B Testing: Ensured positive impact on KPIs.
Results:
The user success rate improved to 94.04% (+30%).
The main funnel conversion rate doubled to 18.71%.
The popover was developed in just a few days, saving months of potential development time compared to the initial idea. This example highlights how data-driven design and iterative problem-solving can lead to impactful results, all while optimizing time and resources.
Principle 2. Simplisity is good, but not great.
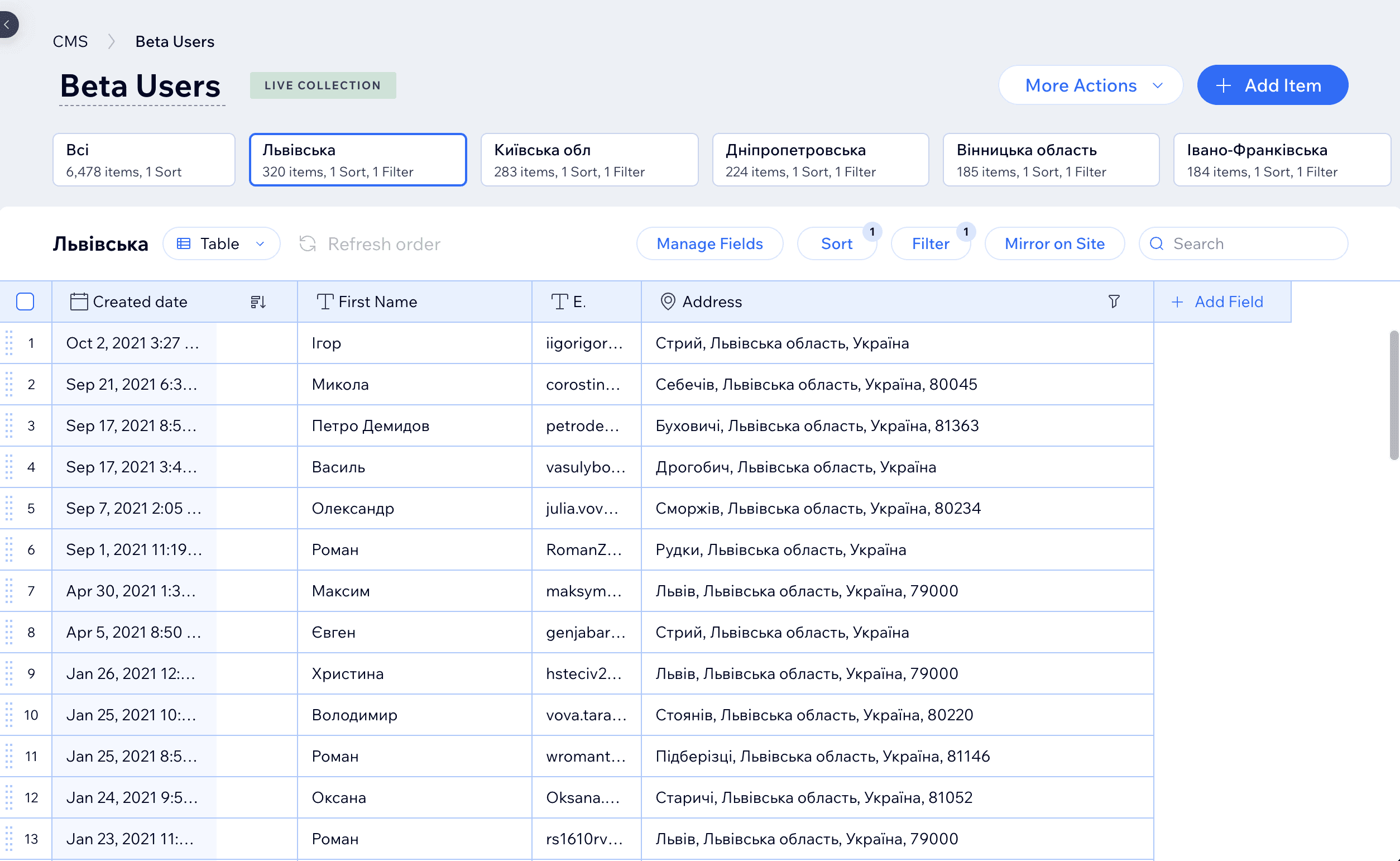
Simplicity is a great start, but complex features can create exceptional products. Incremental onboarding in a CMS is designed to provide a simple start for new users managing a small amount of data. As the data grows, features gradually reveal themselves exactly when they are needed.


Principle 3. 'Good design' isn’t always 'beautiful design'.
'If my content looks great, I will definitely like the Content Manager.' –– Brian, freelance website developer. This insight guided our design philosophy. We prioritized content above all else: no forced image crops, no restrictive borders, no limits—just full customization for the user.


Principle 4. 'Eating your own dog food'
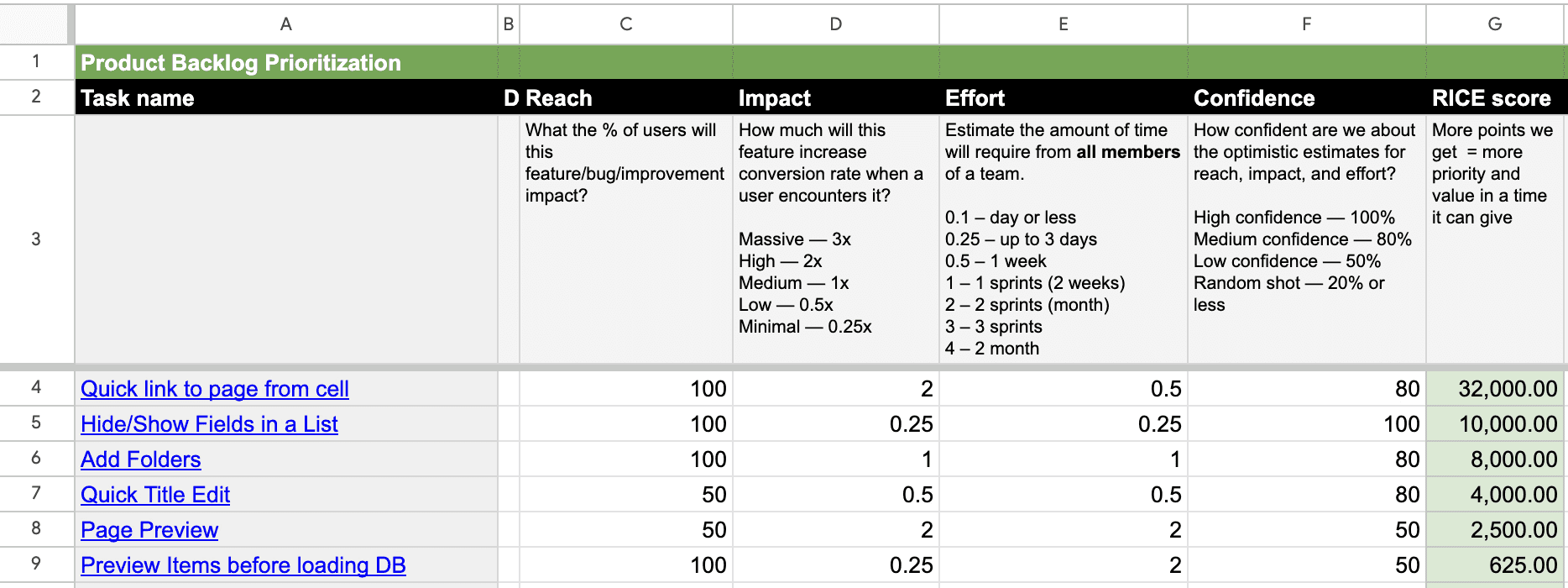
Dogfooding" is a crucial practice in any process, as it allows you to experience both the challenges and the value your product delivers. By using the CMS to collect and organize feedback, we’ve taken the first step. The next step is to leverage this feedback to build a backlog of both major and minor improvements. Establishing priorities in alignment with a global vision—focusing on the "big fish"—can yield incredible results. Applying the R.I.C.E. methodology helps identify which improvements are likely to have the greatest impact.


Conclusion
At first glance, the CMS UI might seem like just a WIX website back-office management system, but that’s not entirely true. Over the years, I’ve realized that behind every CMS, there are real businesses and real people with real challenges—long before the website itself comes into play. Listening to people is the key to both UX and business success.

Final Results
Designed the entire Content Management System from scratch: evolving it from a small tool for developers into one of the core features of Wix Studio. Contributed to building the global Wix Design System.